top of page
Creative Coding Experiments
Creative coding experiments which I work on loops to produce pixelated images and interactive poster

Picture In A Grid
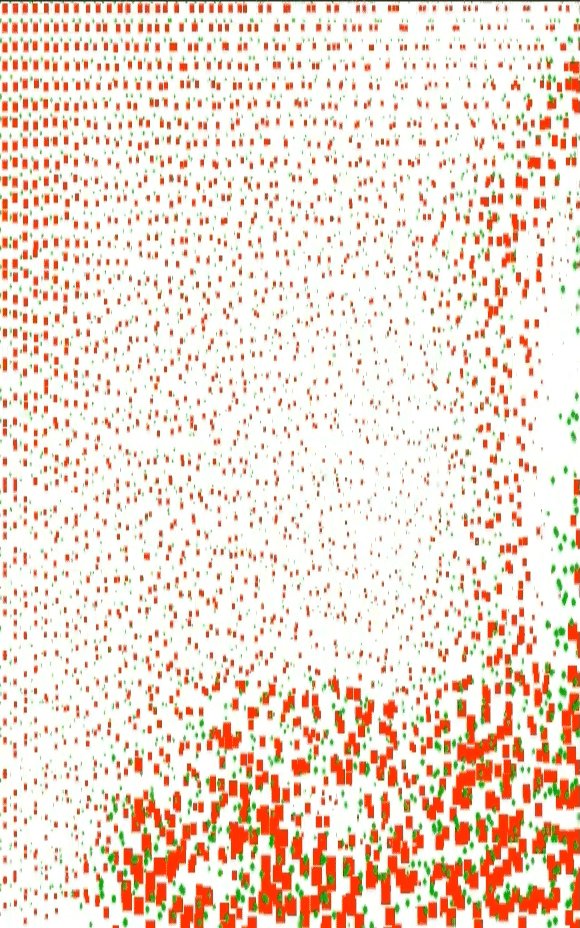
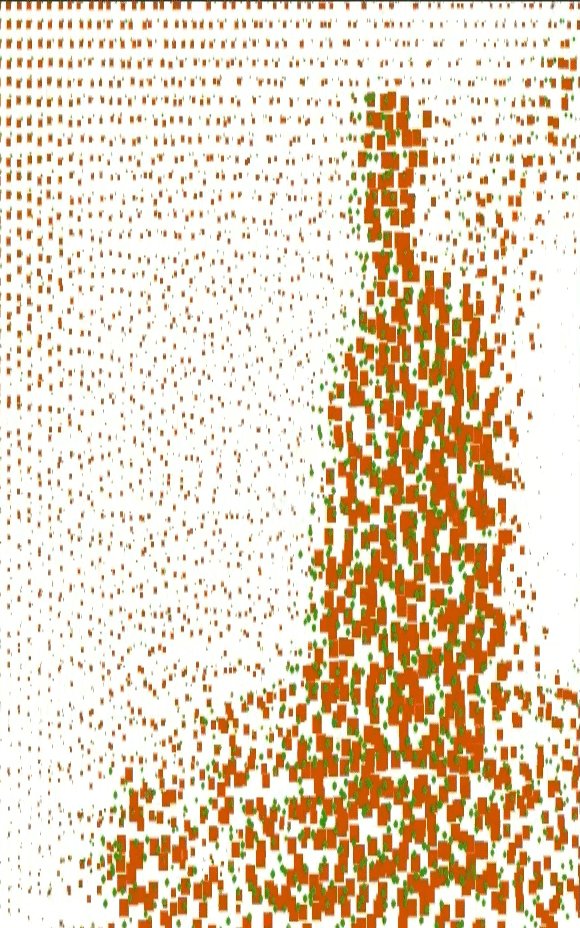
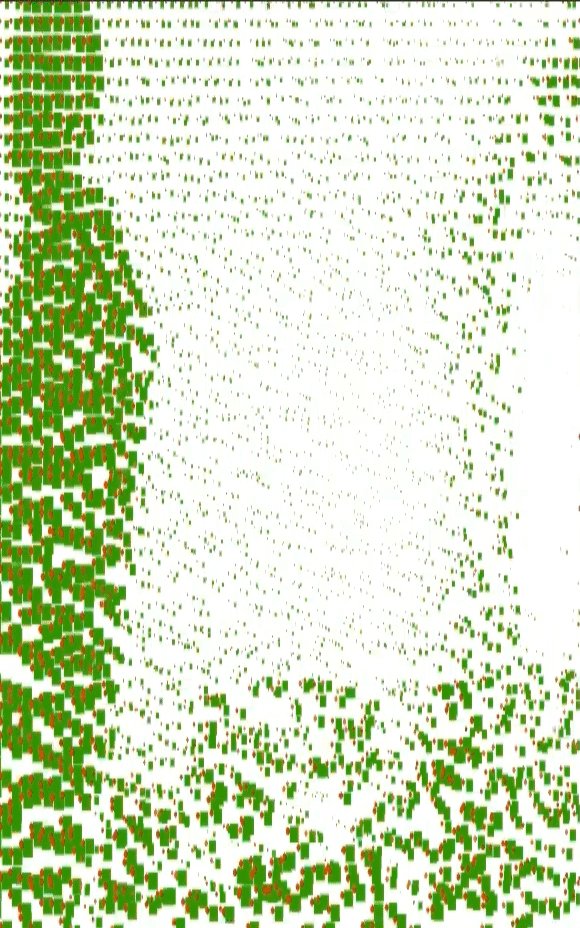
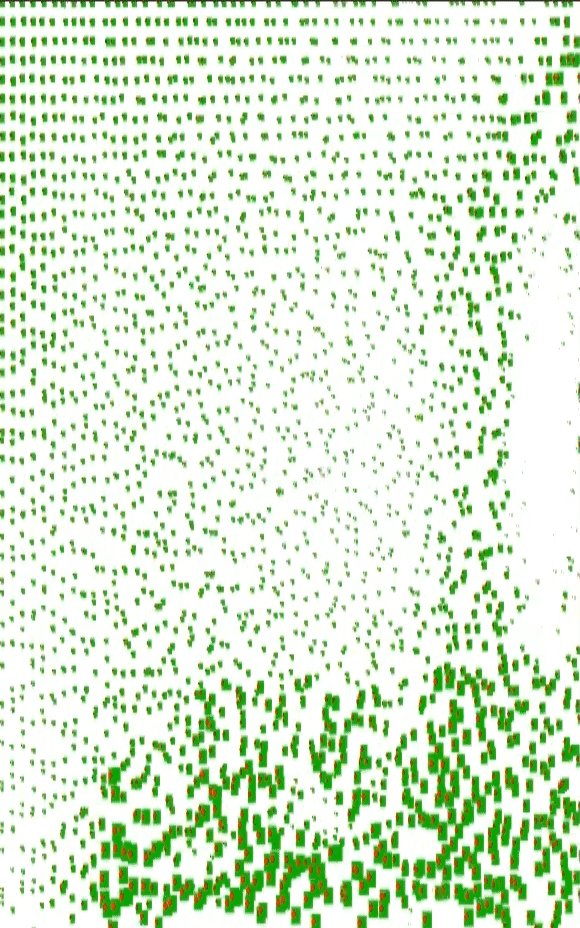
Digital art, where images are edited on the pixel level
Re-shaped images in pixels are a style with a retro illusion. I pixelated my picture within codes. With Pixelation, we can ensure that the image is read with minimal information. Pixelation reduces the 10 by 10 grid to a single color so we can read the main image with very little color information. The concept that less is better can be seen here. Based on this idea, I created an interactive poster that you can see below.
Interactive Poster


20 -25 JUNE
ART
FESTIVAL
People are used to seeing visually appealing posters. What if people also want to put their point of view on the poster? Do they really need to learn design software? I have a solution to this problem that allows people to interact with the poster. I coded an interactive public display where people can see themselves like a mirror. The interactive poster, which is used as a public software mirror, attracts attention in public spaces.

Steps to see your posture in Interactive Poster
1) Interactive Poster works on your browser. So, click HERE to open it.
2) Allow camera access.
3) Move in front of your camera and enjoy! It will be seen like below.

reflection
I used p5.js language which is an extention of JavaScript for Picture In A Grid and Interactive Poster. It helps me to embrace my design with codes. These are my experimental works to learn creative coding on my own. I like to create interactive products by combining my design knowledge with coding.
bottom of page

